GifPlayer
The <GifPlayer> component is used to pause and play images that are gif’s. It works by replacing the gif with a static image on pause.
Example
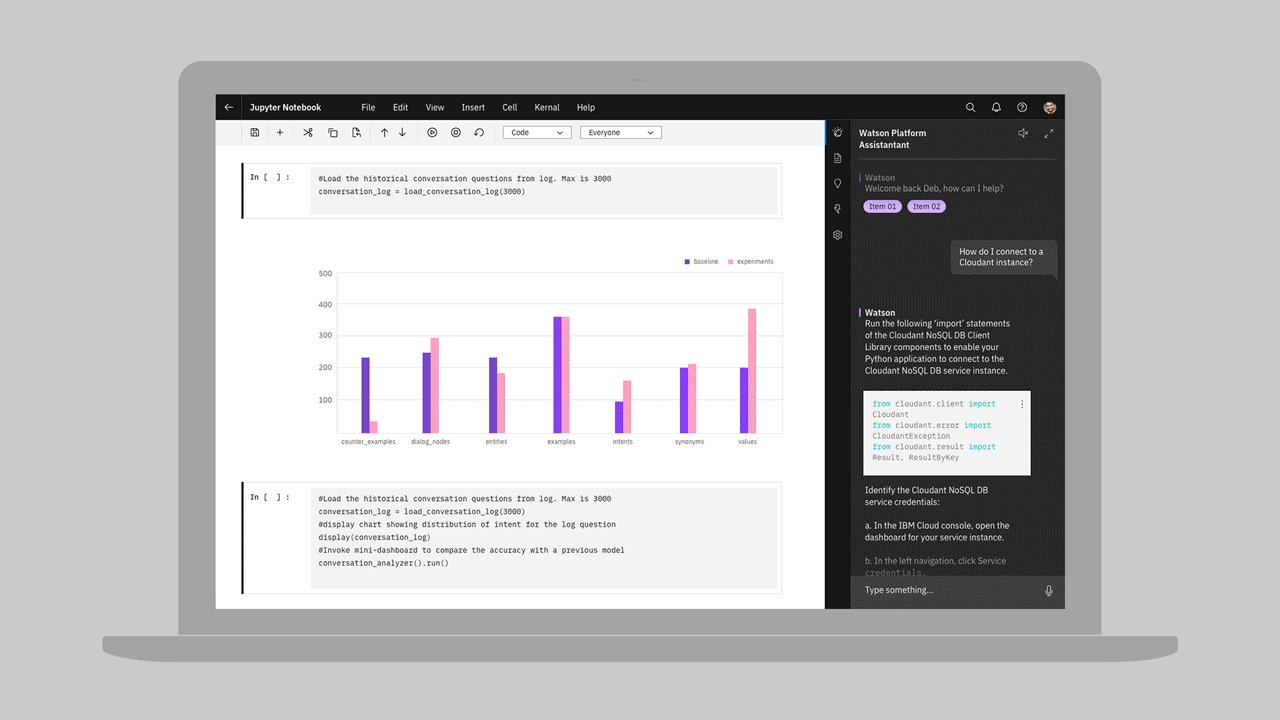
Light

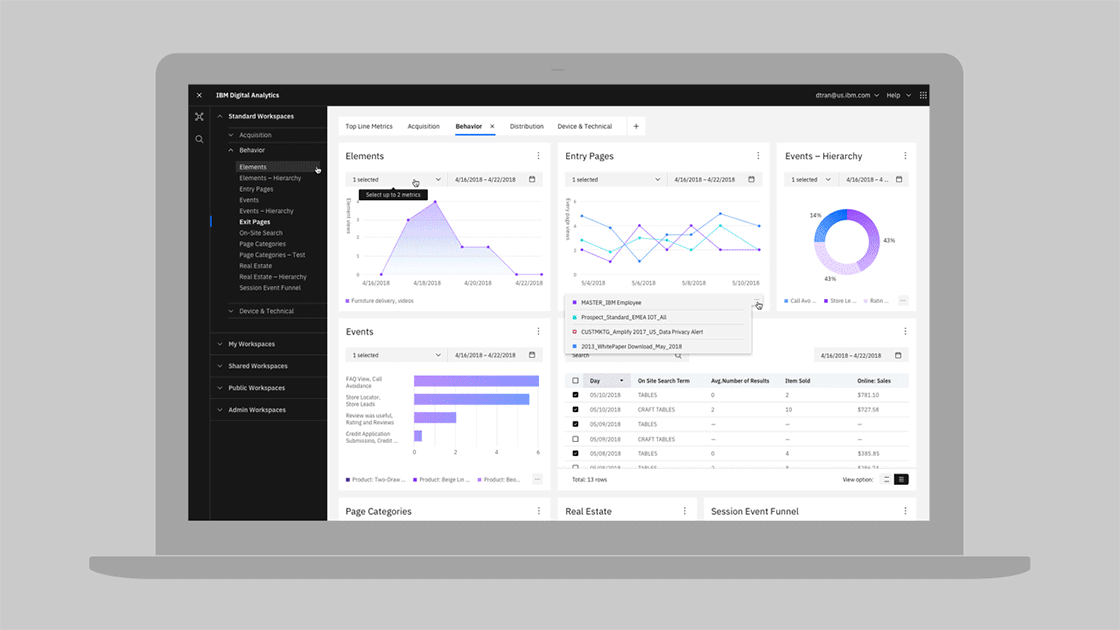
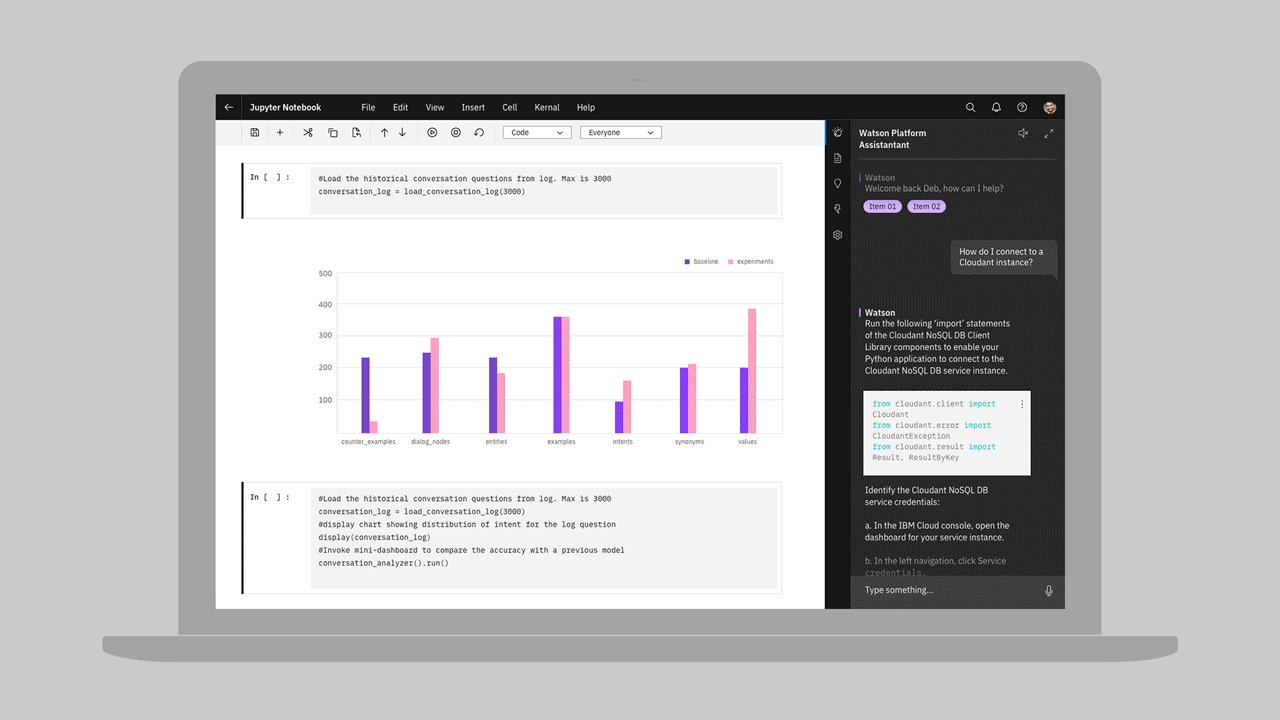
Dark

Code
Place two images inside of the GifPlayer component. The first image will be used as the gif, the second image will be used as the static image on pause. Only provide two images inside the component, do not place any other children inside the component.
Darkcomponents/GifPlayer/GifPlayer.js<Column colLg='4'><GifPlayer> // must be gif // must be static image</GifPlayer></Column>
components/GifPlayer/GifPlayer.js<Column colLg='8'><GifPlayer color='dark'> // must be gif //must be static image</GifPlayer></Column>
Props
| property | propType | required | default | description |
|---|---|---|---|---|
| children | node | yes | Pass in the images that will be rendered. Only pass in the images, no other children | |
| color | string | light | Specify if the icon color should be light or dark | |
| className | string | Specify an optional className to be applied to the container node |